
こんにちは! おちびです。


結論から言って、スワローはとーってもオススメ です。
○ コードの知識がなくてもオシャレなデザインを実現可能
○ 記事作りに集中できる
今回は 実際に 3 ヶ月以上スワローを使っている私が、有料テーマ【スワロー】についてお伝えします!
目次
OPEN CAGE の スワローってどんなテーマ?

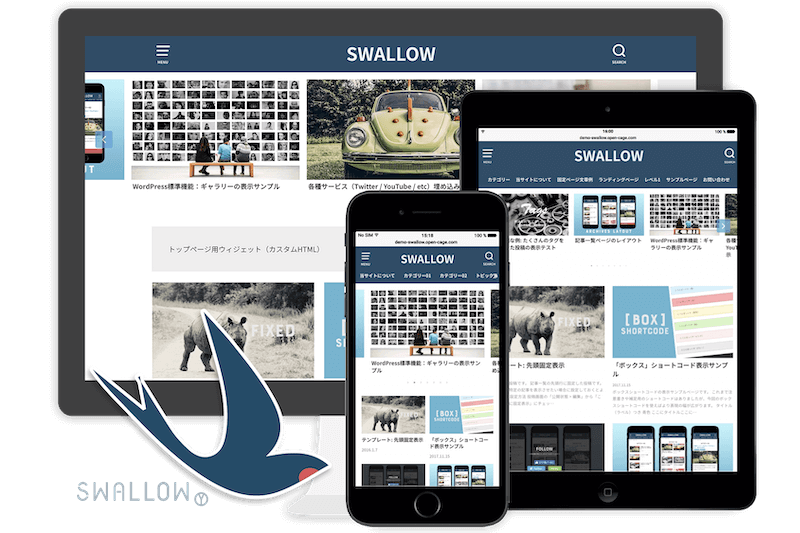
『スワロー』は、OPEN CAGE (オープンケージ) が配信している WordPress の有料テーマです。
- とにかくシンプルで洗練された機能美
- 初心者でも安心の操作性
- ムダな機能を削ぎ落としたスマート設計
記事などのコンテンツ作りに集中できることが大きな強みのデザイン性に優れたテーマ です!
スワローから入る初心者さんは結構多い
このように、初心者で「初めての有料テーマにスワローを選んだ」という方は多いんですよ!
有料テーマというと、便利なオプション機能が用意されているのがメリットですよね。
でも初心者であるほど「自分に使いこなせるのかな...」と不安になりますし、「購入」という壁もあって 導入にはかなり躊躇してしまいます。
しかし、この『スワロー』なら心配無用。初心者でも使いこなせます。
なぜそう断言できるのかというと、私自身も超初心者でスワローを導入したからです!
私がスワローを選んだ理由
このブログサイトも『スワロー』を使用しています。
実際ご覧になってみてどうですか?
ここまで読み進めてくださったということは、少なからず「見にくい」とは感じていないはずです。
ありがたいことに、よく「ちびくまさんのブログ、すごく見やすいです!スラスラ読み進められます!」とお褒めの言葉をいただくのですが、これもスワローのおかげだなぁと感じます。
なぜなら、デフォルト状態からすでにデザインが完成されていて、カスタマイズに時間を取られない から。そのおかげで コンテンツ作りに集中でき、記事を書くことに時間も気力も充てられるんですよ!
ぜひ、このページを読んでいただいた後に ホーム もご覧になってみてください。
このような オシャレでなんか凄そう なページ作りも、簡単にできちゃうというのがお分りいただけると思います!

スワローを使うメリット
上記でスワローの良さを挙げてきましたが、改めてメリットをまとめてみたいと思います。
モバイルファースト
スワローは スマホでの見やすさ・機能・デザインにとにかくこだわったモバイルファースト設計!
もうこれだけで選んでもいいくらい、メリットであり大切なポイントです。
有料テーマを選ぶ上で、モバイルファーストは絶対 です。
なぜなら ブログを訪れるユーザーのほとんどがスマホを使っているから!

上の画像は、このブログの実際の分析情報。
ブログ訪問者が何のデバイスを使って見に来てくれているかを示すものなのですが、ご覧の通り ブログを見てくださる方の 約 8 割がスマホユーザーなのです!
そのため、スマホから見たときのデザインがとっても重要になってくるんですね。
スワローなら 導入時からすでにスマホに最適化された設計となっているため、スマホ向けカスタマイズに自分の労力を使わなくて良い! というわけです。
洗練されたデザイン
ブログサイトを作るからには、オシャレでかっこいいデザインにしたい ですよね。
「でもそのためにはプログラミングの知識が必要だし...」
そう思っている方にこそ、使って欲しい!!
スワローは「誰が使っても美しいデザイン」を追求し、HTML や CSS の知識がない方でも美しいサイトを作れるよう設計されているのです。
基本的に、設定はカスタマイザーという画面から行うのですが、プレビュー画面でつど変更を確認しながらデザインを設定できます。
目で見て、ワンクリックで設定可能。直感的でとにかく簡単です。

無料のテーマでも、素晴らしいデザインや機能を備えたものは存在します。
でも、他のブログとの差別化を図るためには自分自身でカスタマイズすることが必須。
このカスタマイズには莫大な時間と労力がかかるのです。
私もブログを始めて 1 ヶ月は無料テーマを使用していたのですが、どうしても見た目が劣る。
プログラミングの知識があればある程度のデザイン性は実現できるかと思いますが、初心者には正直難しいと感じます。
ページの見た目ばかりにこだわって 肝心のコンテンツ制作に集中できなかったら元も子もないですからね!
そういった意味でも、スワローを導入すれば時短ができて、しかもオシャレなサイトができる!!!
一石二鳥です。スワロー(つばめ)だけに。
...あれれ。読むのやめないでくださいね!泣
豊富なショートコード
スワローに限らず、オープンケージが配信しているテーマには 非常に豊富な『ショートコード』が標準で装備されています!
ショートコードとは、HTML や CSS などでコードを記述しなくても動作や関数を呼び出してくれる 便利で魔法のような機能です。
つまりブログを書く上で欠かせない、高度なビジュアルを簡単に使用するための「簡素化されたコード」ですね。
例えば、ふきだし や 関連記事 へのリンクなどがショートコードで作られています!
スワローに装備されているショートコードの一覧と使い方については、こちらで詳しく解説しています。気になる方は、ぜひご覧ください。
スワローを使うデメリット
メリットばかりお伝えするのでは判断材料として不十分かと思います。
ここで、他の有料テーマと比較して「スワローは弱いな」と感じる部分をいくつか挙げておきます。
ひとつのサイトでしか使用できない
スワローは、1 回の購入につき 1 サイトのみしか利用できません。
スワローに限ったことではなく、オープンケージが配信している有料テーマは全て 1 購入につき 1 サイトのみとなっています。
複数のブログを持っていて全てにテーマを適用させたいと考えている場合は、おすすめできません。
表示速度が速くない
スワローのページ表示速度は 標準くらいです。特段速い訳ではありません。
画像を多く使用したり独自で CSS をカスタマイズしたりすると、どうしても速度は遅くなります。
Web での表示速度は非常に大切なポイント で、サイトの読み込みに時間がかかればかかるほどユーザーの離脱率も高くなると言われています。
そのため、表示速度重視でテーマを選びたい方には、スワローは向いていないでしょう。
まとめ:初心者なら、とにかく使って損はない!
この記事のまとめとして、最後に改めてポイントをお伝えします。
○ コードの知識がなくてもオシャレなデザインを実現可能
○ 記事作りに集中できる
スワローは 「初心者で WordPress を使いこなせるか自信がない方」にこそ、おすすめできるテーマです!
ぜひあなたも、スワローを使って一緒に 理想のブログサイトを作っていきましょう!







